사용자 인터페이스는 화면 구성에 가장 많이 사용되는 컴포넌트들을 모아 놓은 그룹입니다.
그룹안에는 버튼, 체크박스, 날짜선택버튼, 이미지, 레이블, 목록선택버튼, 목록뷰, 알림, 암호텍스트박스, 슬라이더, 스피너, 스위치, 텍스트박스, 시간선택버튼, 웹뷰어가 포함되어 있습니다.
날짜선택버튼 블록
'버튼'과 비슷하게 생겼지만 클릭했을 때 날짜를 선택할 수 있는 창이 보이는 컴포넌트입니다. 스마트폰의 날짜와 연결되어 있어서 현재 날짜와 요일이 자동으로 표시됩니다.
| 블록 | 설명 |
 |
날짜선택버튼에서 날짜를 선택하면 '실행' 내부의 명령을 실행합니다. |
 |
(다른 컴포넌트에서) 날짜선택버튼이 선택되었을 때 '실행' 내부의 명령을 실행합니다. |
 |
날짜선택버튼에서 다른 컴포넌트가 선택되었을 때 '실행' 내부의 명령을 실행합니다. |
 |
날짜선택버튼을 눌렀을 때 '실행' 내부의 명령 블록을 실행합니다. |
 |
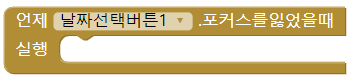
날짜선택버튼을 눌렀다 땠을 때 '실행' 내부의 명령 블록을 실행합니다. |
 |
날짜를 선택할 수 있도록 날짜를 선택하는 팝업창을 호출합니다. |
 |
날짜선택버튼을 눌러 표시되는 날짜 팝업창에 표시되는 날짜를 직접 지정합니다. 날짜를 지정하지 않으면 현재 스마트폰의 날짜가 표시됩니다. 월 숫자는 1~12, 일 숫자는 1~31까지 입력할 수 있습니다. |
 |
인스턴트를 사용해서 사용자가 표시하고 싶은 방식으로 날짜를 표시할 수 있습니다. |
 |
날짜선택버튼의 배경색을 가져오거나 변경할 수 있는 블록입니다. 기본적으로 rgba 배경값을 가지고 있습니다. |
 |
날짜선택버튼을 사용할 수 있게 하거나 없게 만듭니다. 참, 거짓 속성을 사용합니다. |
 |
날짜선택버튼의 글자를 기울게할 수 있습니다. 일부 글꼴은 지원하지 않습니다. |
 |
날짜선택버튼의 글자크키를 가져오거나 변경할 수 있는 블록입니다. 단위는 sp(scale-independent pixels)를 사용합니다. |
 |
날짜선택버튼의 세로길이 값을 가져오거나 변경할 수 있는 블록입니다. 숫자 속성(픽셀 단위)을 사용합니다. 높이비율은 스크린의 높이를 기준으로 몇 퍼센트를 가질지 변경할 수 있습니다. |
 |
날짜선택버튼에 이미지 값을 가져오거나 변경할 수 있는 블록입니다. 글자 속성을 사용합니다. 배경색과 이미지가 같이 설정되 있을 경우, 이미지만 보이게 됩니다. |
 |
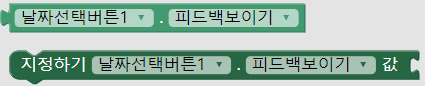
날짜선택버튼의 피드백보이기 값을 가져오거나 변경할 수 있는 블록입니다. 참, 거짓 속성을 사용합니다. 이미지로 배경을 사용할 때 클릭하면 이미지 색이 옅어지는 효과를 말합니다. |
 |
날짜선택버튼의 글자 값을 가져오거나 변경할 수 있는 블록입니다. 글자 속성을 사용합니다. |
 |
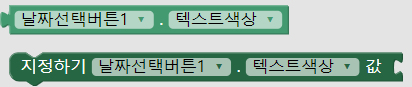
날짜선택버튼의 글자 색 값을 가져오거나 변경할 수 있는 블록입니다. 색상 속성을 사용합니다. |
 |
날짜선택버튼의 보이기여부 값을 가져오거나 변경할 수 있는 블록입니다. 참, 거짓 속성을 사용합니다. 참이면 컴포넌트가 보이고 거짓이면 컴포넌트가 화면에서 보이지 않습니다. |
 |
날짜선택버튼의 가로길이 값을 가져오거나 변경할 수 있는 블록입니다. 숫자 속성(픽셀 단위)을 사용합니다. 너비비율은 스크린의 너비를 기준으로 몇 퍼센트를 가질지 변경할 수 있습니다. |
   |
날짜선택버튼에서 선택한 일(day), 월(month), 년(year) 숫자 값을 가져옵니다. 월이름은 텍스트형태로 값을 가져옵니다. |
날짜선택버튼 속성
날짜선택버튼 속성 중 블록으로는 수정할 수 없고 디자이너 화면에서만 설정할 수 있는 값들이 있습니다.
| 속성 | 설명 |
| 글꼴서체 |
글자의 글꼴을 선택할 수 있습니다. (default, sans serif, serif, monospace)  |
| 모양 |
버튼의 모양을 선택할 수 있습니다. (기본값, 둥근모서리, 직사각형, 타원)  |
| 텍스트정렬 |
버튼 안에 글자들의 정렬을 선택할 수 있습니다. (왼쪽, 가운데, 오른쪽)  |
'앱인벤터' 카테고리의 다른 글
| [앱인벤터 기초] 사용자 인터페이스 - 레이블 블록 이해하기 (0) | 2020.05.05 |
|---|---|
| [앱인벤터 기초] 사용자 인터페이스 - 이미지 블록 이해하기 (0) | 2020.05.04 |
| [앱인벤터 기초] 사용자 인터페이스 - 체크박스 블록 이해하기 (0) | 2020.05.02 |
| [앱인벤터 기초] 사용자 인터페이스 - 버튼 블록 이해하기 (0) | 2020.05.01 |
| [앱인벤터 기초] 공통블록 - 변수블록, 함수블록 이해하기 (0) | 2020.04.30 |



