앱인벤터를 이용해 TO DO LIST를 만들어보도록 하겠습니다.
해야될일이 너무 많을 때나 중요도가 높지 않은 일들이 많을 때 까먹기 쉽습니다. 그럴 때 TO DO LIST 앱을 자주 사용하는데 앱인벤터로 간단하게 만들어보았습니다. 여기에 시간, 날짜와 알림 기능을 추가하면 좀 더 도움이 되는 앱을 완성할 수 있습니다.
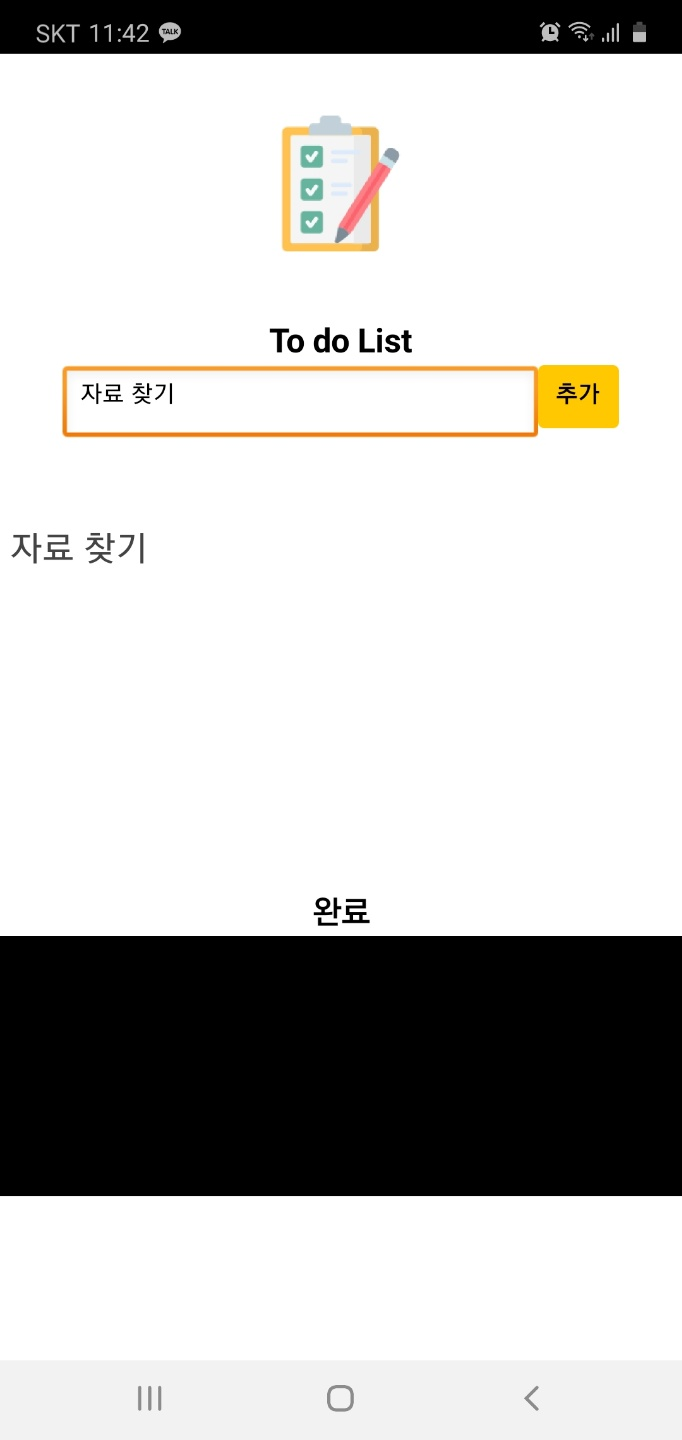
먼저 완성된 앱을 사진으로 확인해봅시다.
동작사진
1. 텍스트박스에 해야할일을 입력하고 '추가' 버튼을 누르면 바로 밑 목록뷰에 일이 추가됩니다.


2. 그리고 완료된 일을 터치하면 완료된 내역으로 이동합니다.


이미지
이번 앱에서 사용되는 이미지를 다운받을 수 있는 링크를 걸어두었습니다. 다운로드 받아서 사용하시면 됩니다.
1) 아이콘 : www.flaticon.com/free-icon/checklist_2666505?term=list&page=1&position=7
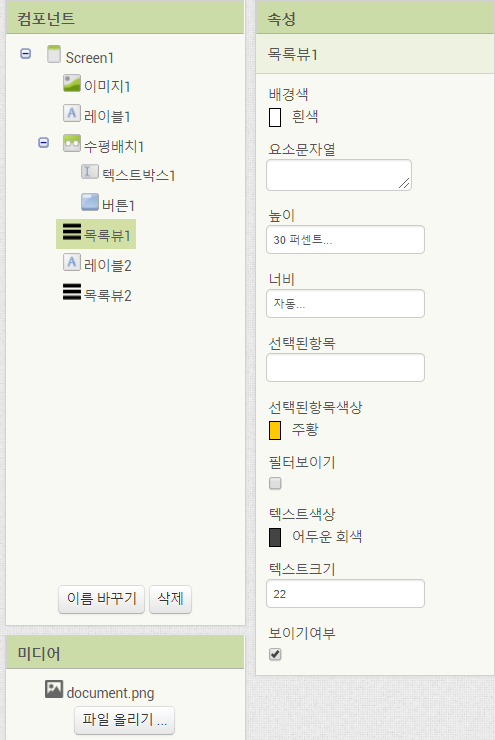
화면구성
전체적인 화면구성입니다. 가장 위에는 이미지와 레이블을 넣어서 TO DO LIST를 보여주게 구성하였고, 수평배치로 텍스트박스와 추가버튼이 나란히 있을 수 있도록 하였습니다. 목록뷰 첫번째는 해야될일이 보이고 아래 목록뷰는 완료된 일이 보이게 됩니다.

스크린의 속성입니다. 수평정렬을 가운데로 변경합니다.

이미지의 속성입니다. 아이콘의 높이,너비의 값을 20퍼센트로 지정합니다. 위에서 다운로드했던 이미지를 선택합니다.

레이블의 속성입니다. 글꼴크기를 20으로 바꾸고 텍스트에 ' To do List' 를 입력합니다.

수평배치의 속성입니다. 수평정렬을 가운데로 변경하고 높이를 10퍼센트로 변경합니다.

텍스트박스의 속성입니다. 글꼴크기를 15로 바꾸고 너비를 70퍼센트로 변경합니다.

버튼 속성입니다. 배경색을 주황으로 변경하고 글꼴크기를 15로 바꾸고 모양을 둥근모서리로 변경합니다. 텍스트에 '추가'를 입력합니다.

목록뷰1 속성입니다. 위쪽 목록은 흰 배경색에 선택된 항목 색상은 주황으로 변경해줍니다. 높이는 30퍼센트로 바꾸어줍니다.

레이블 속성입니다. 글꼴크기는 20으로 변경하고 텍스트에 '완료'를 입력합니다.

목록뷰2 속성입니다. 아래쪽 목록은 검은 배경색에 높이는 20퍼센트로 바꾸어줍니다.

코딩하기
디자이너 화면에서 블록 화면으로 들어갑니다.
가장 먼저 목록을 저장할 리스트를 만듭니다. 해야될 일 목록과, 완료된 일 목록을 저장해야되므로 2개를 만듭니다.
'추가' 버튼을 클릭하면 텍스트박스에 입력된 내용을 가져와 '할일' 리스트에 추가합니다. 그리고 화면에 표시가 될 수 있도록 목록뷰에 요소 값을 넣습니다.
목록 중 완료된 내역을 선택하면 선택된항목을 끝난일 리스트에 추가한 후 할일 리스트에서 삭제합니다. 그리고 위, 아래래 목록뷰에 다시 리스트를 업로드해서 화면에 보이도록 합니다.

확인하기
앱인벤터로 만든 앱을 스마트폰에 설치하기 위해 [빌드] - [앱(APK용 QR코드 제공)] 을 클릭해서 QR 코드를 만듭니다.
설치할 스마트폰에서 네이버 앱을 열어 QR코드를 찍도록 합니다.
앱을 설치한 후 완성된 모습을 확인합니다. (완성~ :D )
'앱인벤터' 카테고리의 다른 글
| [앱인벤터 예제] 벽돌깨기 앱 만들기 (0) | 2020.05.20 |
|---|---|
| [앱인벤터 기초] 레이아웃 - 스크롤가능 수평배치, 수직배치 이해하기 (0) | 2020.05.19 |
| [앱인벤터 기초] 레이아웃 - 수평배치, 수직배치 이해하기 (0) | 2020.05.17 |
| [앱인벤터 기초] 사용자 인터페이스 - 웹뷰어 이해하기 (0) | 2020.05.16 |
| [앱인벤터 기초] 사용자 인터페이스 - 시간선택버튼 이해하기 (0) | 2020.05.15 |



